How to Make a Flowchart: Beginners Guide & Free Templates
Table Of Content

The user-friendly editing tools in Visme are the best way to make a flowchart that aligns with your brand. Whatever background you choose to go with, make sure it doesn’t distract readers from the actual flowchart. Your shapes, symbols and lines should be clearly visible at all times. Flowcharts don’t always need to be all text and shapes and no graphics. Sprinkle some visual fun into your flowchart by adding icons where possible.
Proper documentation
With Miro, you can easily share your flowchart with collaborators anywhere via Slack, email, or private link. Miro’s Data Flow Diagram Template makes it simple to visually show the steps or actors of any system, no matter how complex. A process flowchart is the most basic of all flowchart types.
Venn Diagram
In Visme, there are various line and arrow designs to choose from if you want to add them manually. All of the lines and arrows are fully customizable, drag-and-drop, and easy to rearrange and move around. Once you’ve added some basic shapes, you can now connect them with lines and arrows.
Evaluation flow chart templates
Use the five tips below to make your online flowcharts clearer and more effective with only a few extra clicks. Choose one of the shapes included within the flow chart creator to start building your mind map. Sketch a rough draft of your flowchart on a piece of paper to have a better vision of the process flow or system you want to visualize.

You will get access to the number of views, average time spent, unique visits, date/time of view, visitor IP, visitor location and more. This ensures that your flowchart seamlessly reflects your brand's visual identity, reinforcing your brand image and professionalism. Breathe life into your flowcharts through an array of interactive features. With the intuitive drag-and-drop functionality, you can effortlessly add clickable buttons, links and hotspots to engage viewers and provide additional information.

Flowcharts come in various types, each with its unique purpose and structure. Let's dive into the four main types of flowcharts you need to know. Additionally, we will provide an example flowchart template for each type to enhance your understanding.
Make it visual
Icons are another design element that you can use to make your information more memorable. You can use icons to emphasize points and to illustrate concepts. Join thousands of teams using Miro to do their best work yet. Bring teams closer together and execute faster in a hybrid, collaborative Obeya room. Explore even more templates, widgets, and plugins—all built by the Figma community. Establish a single source of truth as you map out and optimize every process.
Flowchart Symbols
Map out any process with ease with the Flowchart Template and visualize your way to success. Better plan and schedule projects using Figma’s gantt chart template. Yes, you can share Lucidchart documents with others to view even if they aren’t Lucidchart users. The Lucid Visual Collaboration Suite transforms the way you work from ideation to project completion. Brainstorm and plan in Lucidspark then map it out in Lucidchart. Cloud-based diagramming makes it easy to start diagramming, no matter the device, browser, or operating system.
Algorithm flowchart example
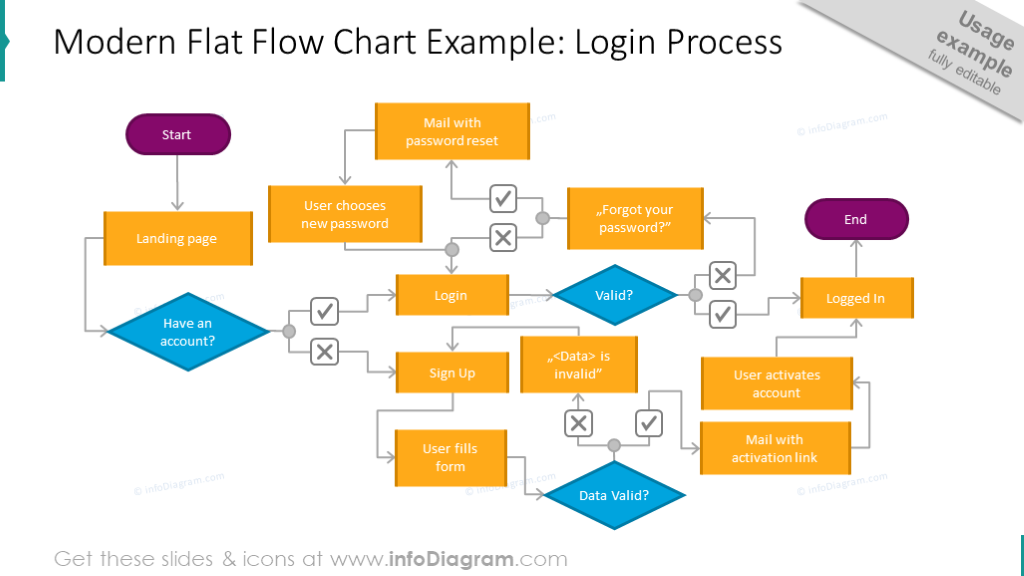
This helps you grow in the future and plan how customers go through your website. Once you can see how people use your website and why they stick around or leave, you can use QuestionPro CX to ask them questions and get feedback. Although the user journey and user flow are different ideas, they have many similarities and are useful for UX design. User journey maps focus on what users want and how they feel as they move through each step. Knowing which type of flowchart to use can be helpful when trying to communicate a process or system to someone else. These types of charts include “yes” and “no” questions and answers as part of their flow to illustrate how the decision-making process should work.
In Visme, you have a range of download options for your flowchart, including high-quality PNG and JPG image formats for printing and sharing. Create an effective flowchart header by using large and bold text, and even add a graphic like an image or illustration to emphasize on your topic. Simply click on a shape and drag it using the controls on each side and corner. When you click on a shape to extend it, you can choose one of the pre-made split path blocks to extend your flowchart in two different directions. You can simply add one shape, click on it, select any of the small arrows that appear on the sides of the shape, and click on a pre-made flow to extend your diagram. You can also add blocks of pre-made flows with 3-4 shapes by navigating over to the Basics tab and selecting Diagrams from there.
Organizational Chart Types, Meaning, and How It Works - Investopedia
Organizational Chart Types, Meaning, and How It Works.
Posted: Sun, 26 Mar 2017 05:03:41 GMT [source]
Enhance your company’s customer support services with this thorough dichotomous flowchart template. Choose a flowchart infographic template below to get started. Providing flow charts for customer support training upfront is another way to ensure that your customers are having their issues resolved quickly and efficiently. Most times, flow charts are meant for either school or business. You’re most likely to have statistics that will bring more substance to your flow chart. An organizational structure flow chart breaks down a whole into parts i.e. a company into different departments/teams to show hierarchy and team relationships.
Add interactivity or animations and embed on your site or download as a static image or PDF file. Lucidchart helps teams collaborate in real time from anywhere in the world. Enhance productivity while working together with your team to achieve your product goals. Most flowcharts use lines and arrows to show movement from one step to another.
She has years of experience in content strategy and execution, SEO copywriting and graphic design. She is also the founder of MASH Content and is passionate about tea, kittens and traveling with her husband. Receive weekly practical tips on how to communicate visually, right in your inbox. If you need assistance writing your flowchart's text and description, use Visme’s AI Writer. This tool can generate, proofread, edit and even rephrase your flowchart text. All you need to do is provide the tool with the necessary information about your requirements, and it will do the work for you in seconds.
You can use these flowchart examples to accelerate your flowchart creation process. This is especially useful if you’re a beginner and you don’t want to deal with making a flowchart from scratch. Invite your team members via email or a shareable link and collaborate seamlessly on creating captivating flowcharts.
If your flowchart depicts a process that affects others, share your flowchart with the relevant people. This contextual collaboration is what will help your team finalize a useful, clear flowchart that’s helpful for everyone. Before jumping into Miro's online flowchart tool, consider these flowchart examples as a point of reference. The following are examples of the versatility and helpfulness of a flowchart.
Visme's collaboration features enable team members to work simultaneously on the same flowchart. Use it to brainstorm ideas, make edits, and provide feedback. Everyone involved can see changes happening in real time, fostering a cohesive and efficient workflow. Apart from downloads, Visme lets you publish your flowchart online with a unique URL or generate an embed code for seamless integration into web pages or projects.
Comments
Post a Comment